Actions
Create an action
On the left-hand navigation sidebar, click on Actions in the bottom left > + New
Fields
Button label
The text that shows up to your users
Button color
Either blue, red, or gray.
Endpoint URL
The HTTP endpoint which triggers your business logic, e.g. AWS Lambdas, GCP Cloud Functions, Zapier webhooks, or your own custom API endpoint.
When the user clicks the action button, it'll send a payload to the HTTP endpoint. Dataland will listen for the response, and render a toast on success/error.
Plumbing values from the user's inputted form into the endpoint URL
The endpoint URL can also be defined with a template, using the user's input form data. For example:
- A user runs the action with form data
{"subscription_id": 7, "amount": 250}, - The action's endpoint URL is
https://api.stripe.com/v1/subscriptions/{{input.subscription_id}} - Dataland will send a request to the endpoint
https://api.stripe.com/v1/subscriptions/7.
In order to use template, you can write {{input.whatever_field}} into the Endpoint URL field. It can even access nested properties, i.e. {{input.foo.bar}}.
Authentication
You can define an action with authentication:
- Basic authentication: To use a basic authentication scheme in your action, choose Basic Auth in the Authentication dropdown and enter the username and password.
- Bearer token authentication: To use bearer token authentication in your action, choose Bearer Token in the Authentication dropdown and enter the bearer token.
- Custom headers: Define your own custom headers.
Input form
To run this action, users must input a form. You define this form by writing JSON schema. The schema ensures that the data collected meets the requirements of the business logic behind the action. Here's an example schema below, which asks the user for order_id, customer_id, and rationale.
{
"properties": {
"order_id": {
"type": "string",
"description": "The unique identifier for the order"
},
"customer_id": {
"type": "string",
"description": "The unique identifier for the customer"
},
"rationale": {
"type": "string",
"description": "The reason for escalation"
}
},
"required": ["order_id", "rationale"],
"type": "object"
}
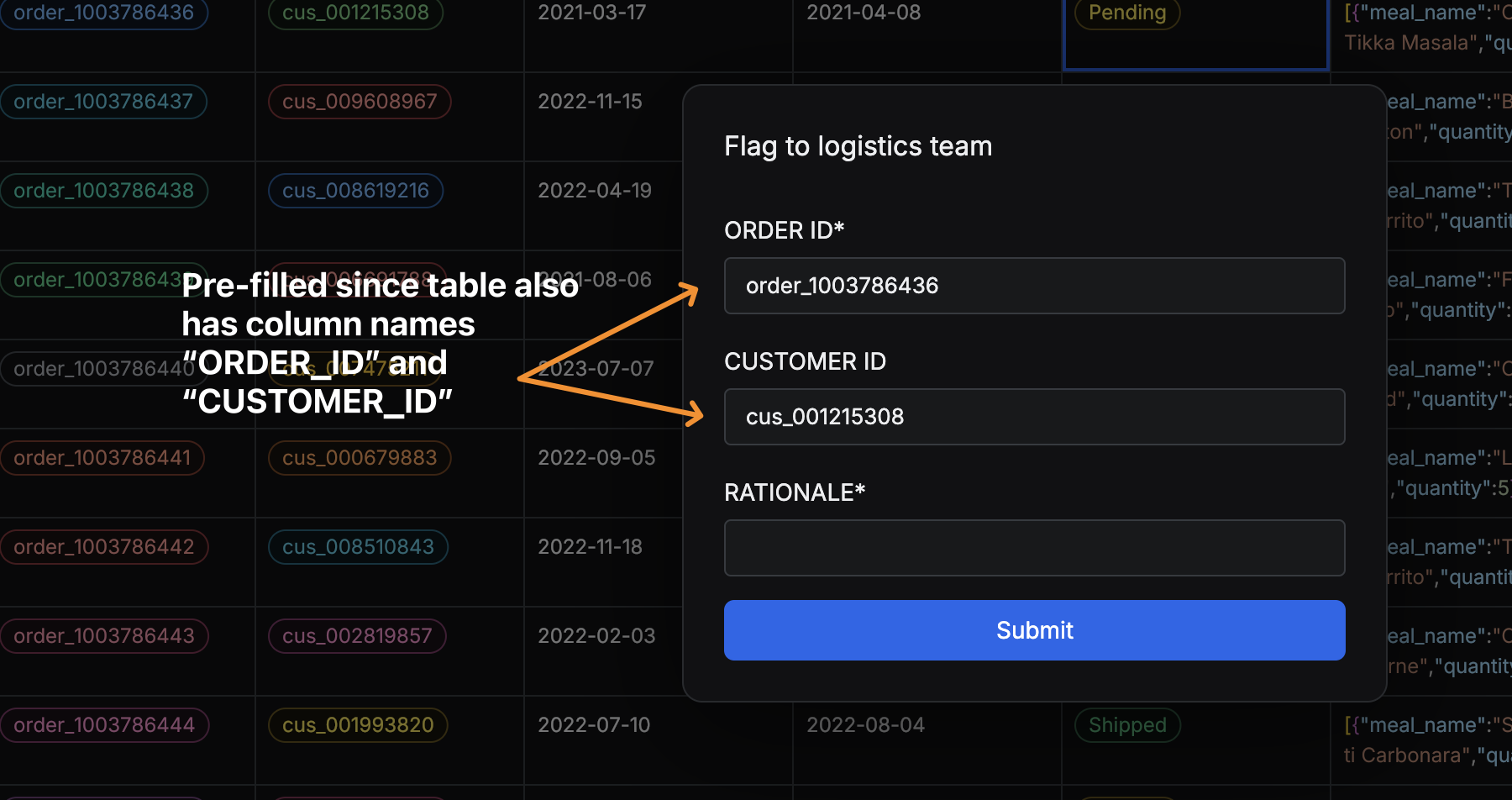
When the user clicks the action button, the input JSON schema will get translated to a form like so -- some fields are auto-filled based on if there are matching table column names.

Here's a more extensive JSON schema which covers more common data types.
{
"type": "object",
"properties": {
// string
"order_id": {
"type": "string",
"description": "Unique identifier for the order"
},
// string enum
"order_status": {
"type": "string",
"description": "Current status of the order",
"enum": ["pending", "shipped", "delivered", "cancelled"],
"default": "pending"
}
// date
"transaction_date": {
"type": "string",
"format": "date",
"description": "Date of the transaction (YYYY-MM-DD)"
},
// date time
"transaction_date_time": {
"type": "string",
"format": "date-time"
},
// number
"amount": {
"type": "number",
"description": "Transaction amount"
},
// boolean
"is_priority": {
"type": "boolean",
"description": "Priority transaction flag"
},
// nested object
"address": {
"type": "object",
"description": "User's residential address",
"properties": {
"street": {
"type": "string",
"description": "Street name and number"
},
"city": {
"type": "string",
"description": "City name"
},
"postal_code": {
"type": "string",
"description": "Postal or ZIP code"
},
"country": {
"type": "string",
"description": "Country name"
}
}
}
},
"required": ["order_id", "amount", "rationale"]
}
Response toasts
Success toasts
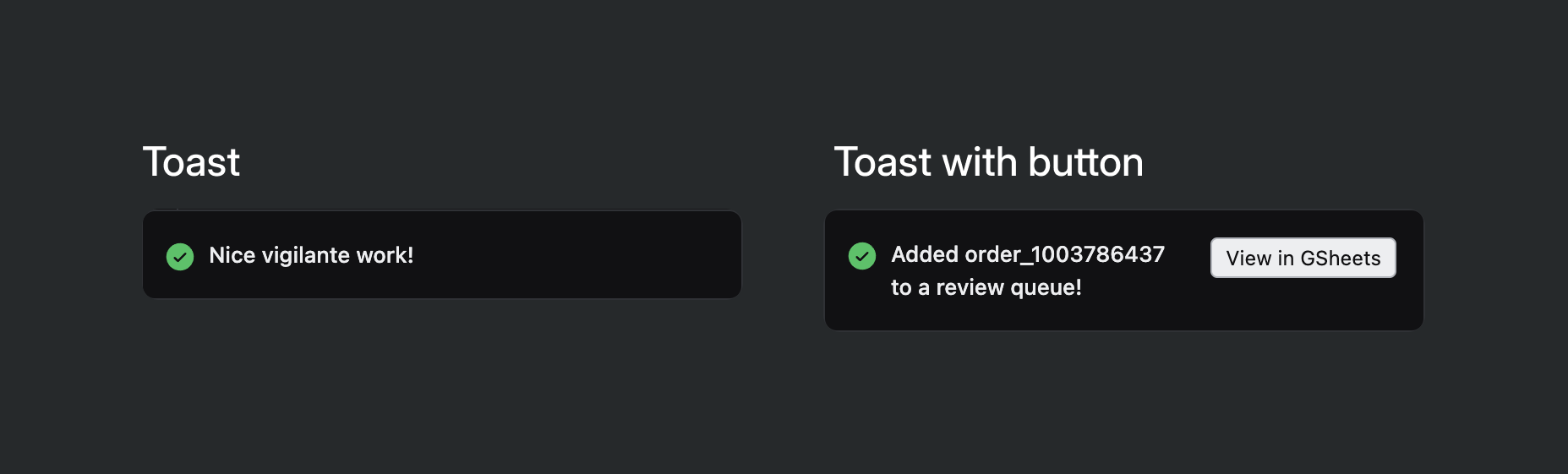
Success toasts render when the response returns status 2XX. It will either render text, or text with another button.

To render a toast with a button, make sure the response body coming back from the HTPT endpoint is an object with the keys message, link_label, and link. Here's an example below:
{
"message": "The description text rendered to the user",
"link_label": "The label for the success toast button, ex: 'Open in Salesforce'",
"link": "The URL that is opened upon clicking the toast button"
}
Visibility
You can set actions to appear on tables through two methods:
- Directly choosing tables with the table selector
- Specifying column names (case-insensitive), which would then show the action on any table with a matching column name. For example - showing the "Issue discount" action on all tables that have the the
stripe_customer_idcolurationale.